Executive Summary
Over a two-month design cycle, I led user interviews, iterative prototyping, and thematic design exercises to develop a semi-autonomous bike concept that reimagines everyday commutes through immersive, themed environments. Initially focused on common safety concerns, the project pivoted to a simulation-driven approach, offering ride modes such as “Horse,” “Boat,” and “Tractor.” By merging standard e-bike ergonomics with a digital simulation hub and a companion mobile app, we introduced intuitive controls, concise tutorials, and subscription-based enhancements. Emphasizing rider engagement and autonomy, this design encourages hesitant cyclists to consider biking as a compelling, practical alternative to driving.
Overview
Project Motivation
I learned how to ride a bike the summer before starting this project (yes, at the age of 22). Although it felt awkward at times, gaining this new skill opened my eyes to issues I had previously overlooked. I have always considered myself an observer, and while I've consistently engaged in conversations around infrastructure, I had never been so attuned to the traffic patterns, lane designs, and concerns that keep people from biking. While some worry about collisions with cars, others rely on the comfort and storage of a car, and still others have specialized design preferences. One person might need a cargo rack, while another wants a lightweight frame for fast commutes. These early reflections led me to realize that no single e-bike can meet every rider’s needs.
When our class was asked to design a semi-autonomous bike for Ford, I brought these insights—and a deep curiosity about user experience—to my team’s initial brainstorms. We began by focusing on top-of-mind concerns like safety and getting more women to ride bikes, but we soon recognized that fully proving our safety features in a brief course project would be unrealistic. Rather than ignore the importance of safety, we looked for a different angle we could confidently pursue. We discovered a mutual interest in playful, immersive experiences, which led us to explore how emerging technology might turn biking into something more interactive, personalized, and genuinely fun.
My Role and Goals
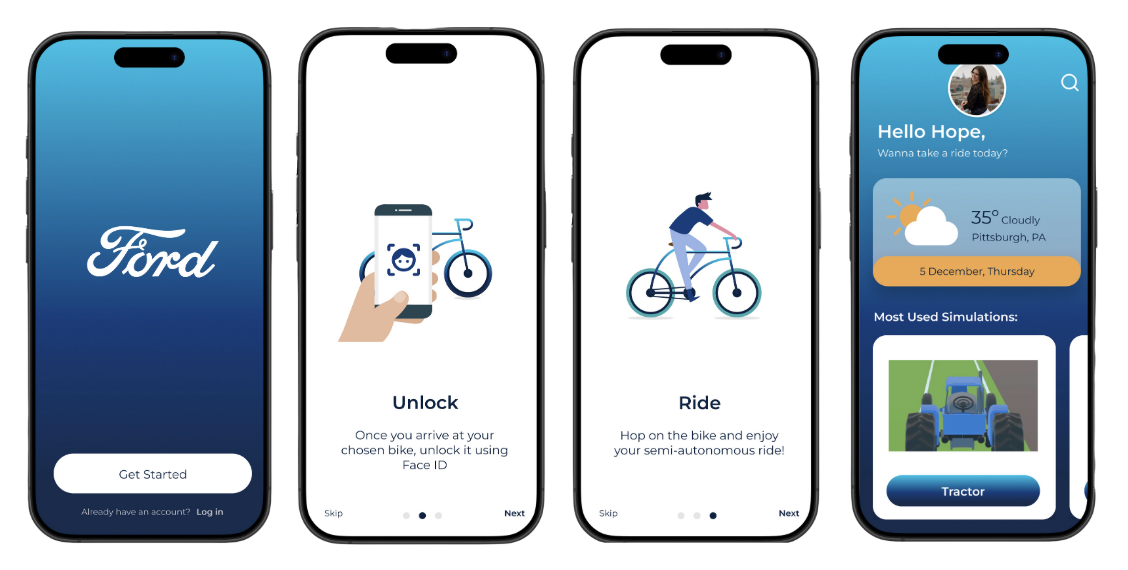
I took on several responsibilities to keep our work user-focused and grounded in real-world observations. As Product Manager, I mapped out our entire development process, from initial brainstorming to final presentations, and ensured that our physical prototypes, interface designs, and storytelling all worked together. Acting as User Experience Researcher, I drew on my habit of close observation by conducting guerrilla interviews, analyzing how people commute, and synthesizing what keeps them from biking more often. Finally, as Mobile App Designer, I created a companion app that tied our semi-autonomous concept together, aiming to provide seamless support for riders who might be unfamiliar with advanced e-bikes.
My overarching goals included accommodating the varied needs and anxieties riders expressed during our interviews, envisioning how semi-autonomous features could gradually become trusted, examining subscription-based models inspired by Peloton for future viability, and ensuring that the design felt cohesive across physical hardware and digital interfaces. Above all, I hoped to show that thoughtful design can spark genuine enthusiasm for biking, even among those who doubt whether it fits their daily routines.
Pivoting from Safety to Simulation
At first, our team focused on features like proximity sensors, haptic lane-change feedback, and anti-collision warnings. We used a mix of guerrilla research, naturalistic observation, clustering insights, and cognitive task analyses to identify the most pressing fears about biking, and we introduced prototypes that we then refined through rapid user testing, think-aloud sessions, and group critiques. While these safety-focused ideas aligned with common concerns, we soon realized we could not fully validate their effectiveness in a short class assignment. During one critique, we were even told our early controls seemed vaguely “equestrian,” which made us joke about a bike behaving like a horse. This lighthearted comment led to a wider discussion about popular simulator games—from farming to flight—and how their playful, immersive qualities might address rider hesitations in a more engaging way.
We posed a new question: “How can we create a bike experience that removes the stress of commuting and replaces it with something imaginative and entertaining?” While theidea started half-humorously, our interdisciplinary team, which included backgrounds in animation, engineering, product design, and game development, latched onto the idea of a simulation-based approach. Rather than scrambling to "sell" an untested safety feature, we felt we could welcome hesitant riders through novelty, fun, and a sense of control. This pivot not only reinvigorated our design process, it also made it possible to incorporate more creative elements that genuinely excited our team, from virtual on-screen environments to intuitive user interfaces that balanced realism with fantasy.
From Low-Fidelity Models to a Polished Prototype

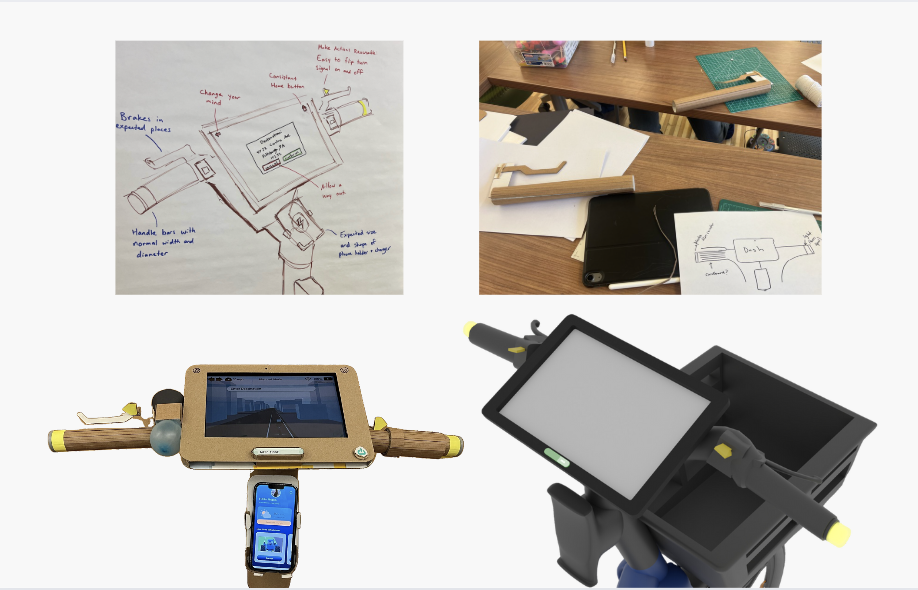
We started with low-fidelity physical prototypes made from cardboard, foam, and everyday bike components. Our initial goal was to confirm that basic interactions like toggling between manual and semi-autonomous modes would not distract riders. In think-aloud sessions, participants tried adjusting the controls, pushing buttons, and simulating rides. Their feedback guided our ergonomic decisions, which placed braking mechanisms and toggles within easy reach. We also discovered that people valued familiar elements—like recognizable brake levers—more than sleek, futuristic designs that required them to relearn basic skills.

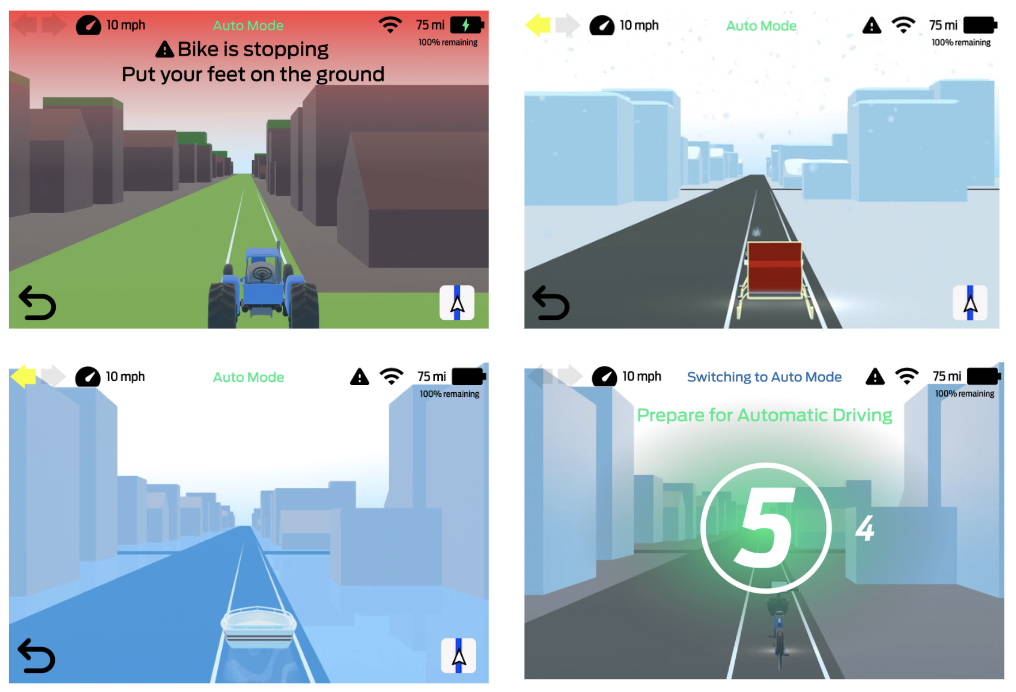
Once we had a reliable physical design, we shifted our attention to digital interfaces. We produced mid- and high-fidelity screen flows to explore how riders might navigate themes, control volume settings, or monitor battery life while in semi-autonomous mode. Throughout user trials, we saw that participants gravitated toward simple, intuitive layouts that kept them in control. They were also intrigued by the idea of using a single toggle to switch between real riding and “auto” mode, especially if the interface reassured them they could override the bike at any time. These findings encouraged us to keep the digital experience straightforward, which would later give us space to innovate in the simulation aspects.

Designing the Simulation Hub and Mobile Companion App
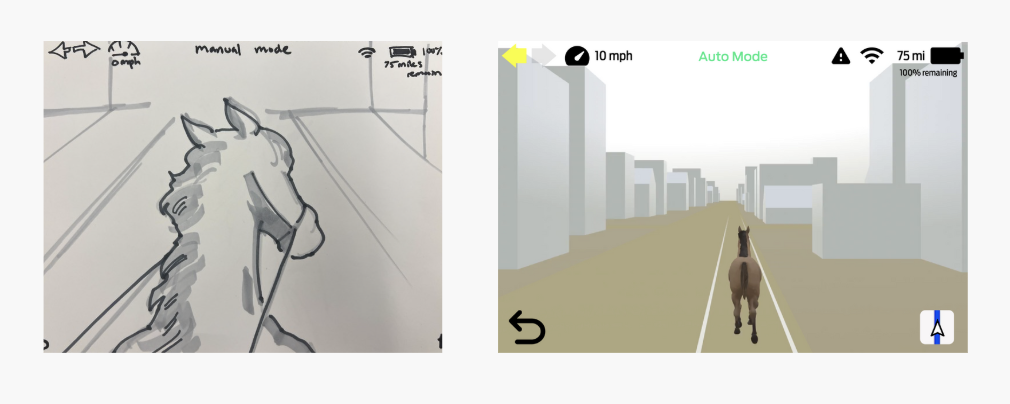
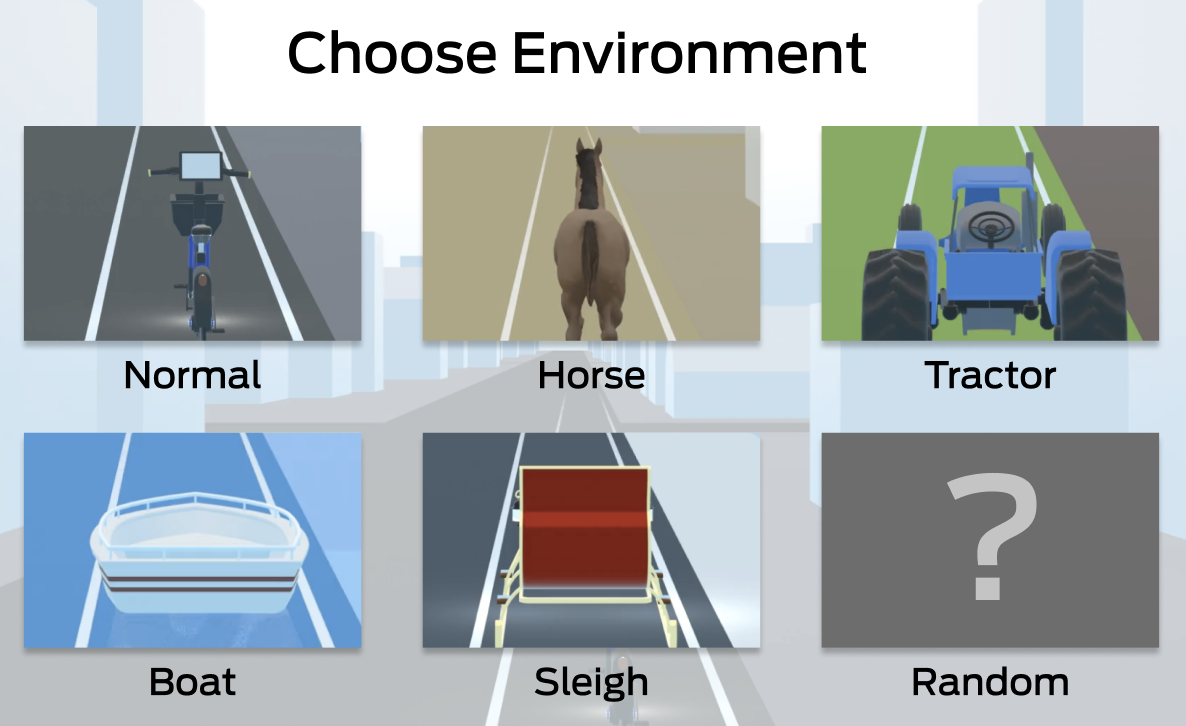
Inspired by our playful pivot, we developed a high-fidelity “simulation hub” that riders could access when they activated the bike’s autonomous mode. One version featured a “Horse” environment, complete with gentle neighing sounds and a barn-themed UI. Another displayed a “Tractor” setting, using chunky on-screen icons and engine revs for feedback. For those seeking calm, we created a “Boat” mode with wave visuals and soft horn sounds, as well as a "Sleigh" mode with snowfall animations. We even included a “Random” option that changed themes on each ride, adding surprise to daily commutes. Our team drew on simulator-game aesthetics and user feedback, aiming to balance whimsy with a sense of safety and control.

In tandem with this immersive dashboard, we built a companion mobile app. The app delivered onboarding tutorials for new riders, tracked essential data such as distance and battery usage, and managed optional subscriptions for premium simulation themes. We saw a parallel with Peloton’s success in making exercise more entertaining. By letting riders invest in the themes that interested them most, we hoped to inspire a sense of ownership and excitement. Throughout this phase of development, our team’s morale soared as we saw how much people enjoyed trying out our themed rides, confirming that a genuinely engaging concept can motivate both designers and users.

CONCLUSION
Although this project started with the goal of reassuring riders about safety, it evolved into something far more imaginative and motivating. The turning point came when we realized that we could not realistically prove our safety features in a classroom setting, yet could deliver a fresh, simulation-based approach that sparked curiosity. This creative pivot united our interdisciplinary team around a concept we truly cared about, which in turn energized our research, prototyping, and user tests.
In the end, our semi-autonomous bike prototype combined a reliable physical design with interactive themes, showing that commuting might be reimagined in fun and unexpected ways. We learned that providing a captivating experience can help riders feel more excited to hop on a bike, potentially overcoming some of the hesitations linked to traffic or weather. By building on what we observed in interviews, weaving in the power of playful design, and embracing a subscription-driven model, we demonstrated that sometimes the best way to reach a user’s need for control and comfort is through the open door of genuine enjoyment. For me personally, this project underscored how meaningful it is to believe in what you create and to let your curiosity guide you.